Webライターとしてお仕事をはじめると、驚くほど多くの案件で「WordPressで直接入稿してください」と依頼されます。
しかもそれは、ただの希望ではなく「WordPressが使えること前提」で話が進むこともめずらしくありません。
実際に私自身、クラウドソーシングでライターをしていた時期には、WordPress以外で入稿を求められたことはほとんどありませんでした。
「Wordファイルで提出」などの案件もありますが、今ではむしろ例外という印象です。
でも、こうした前提にちょっと焦ってしまう初心者さんもいるかと思います。
実はこの不安、すごく自然な感情なんです。誰だって最初は初心者。最初から完璧に使いこなせる必要なんてありません。
この記事では、「ライターとして最低限知っておくべきWordPressの使い方」にしぼって、わかりやすくご紹介していきます。
とくに、実務でよくある、
など、現場で役立つ操作だけに絞って説明しますので、どうぞ安心して読み進めてください。

WordPressは難しくないので、1個ずつ覚えていきましょう!
WordPressは記事を簡単に入稿できるシステム
WordPressと聞くと、「なんだか専門的で難しそう…」と思う方もいるかもしれません。
でも実は、Webライターの仕事においては、HTMLやCSSなどの専門知識がなくても問題ありません。
WordPressは、もともとWeb制作に詳しくない人でも、ブログやサイトの記事を手軽に投稿・管理できるようにつくられたシステムです。
「文章を書いて、画像を入れて、見出しをつけて…。」
まるで、Word感覚で使える投稿画面があるので、意外なほど直感的に操作できます。
しかも、今では世界中のWebサイトの多くがこのWordPressで作られていて、クラウドソーシングなどで依頼される記事の納品方法も、ほとんどが「WordPressへの直接入稿」です。
だからこそ、一度使い方に慣れてしまえば、仕事の幅が一気に広がるのが特徴です。
はじめは戸惑うかもしれませんが、この記事を読みながら実際に触ってみれば、「思っていたより簡単!」と感じるはずです。

WordPress自体は無料で利用できるので、記事を入稿するにはこれ一択!
WordPressで使える4つの機能とは?
WordPressには多くの機能がありますが、Webライターとして使うなら、まずは次の4つを押さえておけば十分です。
主に、これらの機能を使うことができます。
現在、世界中のWebサイトの4割以上がWordPressで構築されており、国内でも多くの企業や個人メディアが使用しています。
そのため、Webライターにとって「WordPressが使える=実践力がある」と評価されやすくなります。
このあと、実際に記事を投稿するときの手順をわかりやすく解説していきます。
1.Web制作の知識がなくても安心して使える
WordPressは、HTMLやCSSといった専門的なコードがわからなくても、記事の投稿や画像の挿入などを簡単に行える仕組みになっています。
たとえば、以下のような作業もボタン1つ、またはドラッグ&ドロップで可能です。
つまり、ライターにとって大切な「コンテンツを書くこと」に集中できる環境が整っているということです。
本来であればWebサイトを構築するには、HTML・CSS・PHPなどの知識が必要ですが、WordPressではそうしたスキルが一切なくても、誰でもプロのようなWebページが作成できます。
実際に私自身、Web制作の経験がまったくない状態からWordPressを使い始めましたが、数記事投稿するうちに自然と操作に慣れ、仕事でもスムーズに対応できるようになりました。

KuraeruもWordPressを使って作成したサイトだよ!
2.記事を書くことに集中可能なわかりやすい投稿画面
WordPressを初めて使うとき、「どこから書き始めればいいの?」と戸惑うかもしれません。
でも実際には、WordやGoogleドキュメントのような感覚で操作できるため、「文章を書く」という作業に集中しやすい環境が整っています。
たとえば、以下のような操作はクリックだけで完結します。
記事を公開したあとも、管理画面からいつでも編集・修正が可能です。
これにより、納品後のクライアント修正依頼にも柔軟に対応できます。
「記事構成→執筆→画像挿入→公開」のすべてを1つの画面で完結できるのは、Webライターにとって大きな時短効果です。
3.デザインで印象アップ!テーマを選んで自分らしいサイトに
WordPressでは、豊富に用意された「テーマ」を選ぶことで、サイトのデザインを自由にカスタマイズできます。
公式テーマだけでも13,000種類以上(2025年時点)あり、シンプルな構成からオシャレなデザインまで幅広く選べるのが魅力です。
さらに、有料テーマを使えば、以下のような“見た目のこだわり”も実現できます。
これらは、読者に信頼感を与えたり、クライアントからの評価を上げる要因にもなります。
「文章だけでなく、見た目でも読みやすさを提供できる」
そんな工夫ができるのも、WordPressのテーマ機能ならではです。
4.プラグインで「仕事に役立つ機能」をあとから追加できる
WordPressの大きな魅力のひとつが「プラグイン」での機能拡張です。
難しい設定なしに、必要な機能だけをあとから追加できるため、ライター業務にも役立つカスタマイズが可能です。
たとえば、こんな場面で活躍します。
これらは、実際にクライアント案件で求められることも多い項目です。
ただし、便利だからといって、プラグインを詰め込みすぎるのは要注意です。動作が重くなったり、他のプラグインと干渉して不具合が起きることもあります。
必要最小限のプラグインを厳選し、定期的にアップデートされているか確認すること。
「ライターだから関係ない」と思わず、必要な機能を見極める視点を持っておくと、安心して使いこなせます。
初心者WebライターがWordPressを使えると得する4つの理由
Webライターとしてのキャリアをスタートするうえで、WordPressの操作に慣れておくことは大きな強みになります。
実際に私も、クラウドソーシングでの案件のほとんどがWordPress指定でした。
「なぜそれほど重要なのか?」
初心者だからこそ知っておきたい、4つのリアルなメリットをご紹介します。
最初の方で、私がクラウドソーシングでお仕事をしているときに、「WordPress以外で記事を書いたことがない」とお話しました。
この経験があるように、WordPressの使用は必須となってきています。

WordPressは覚えるまでに時間もかからないので、使えるようになるとお仕事の獲得率も上がります!
メリット①WordPress入稿ができると「単価が高くなりやすい」
WordPressが使えるWebライターは、クライアントにとって非常にありがたい存在です。
実際に私もクライアントとしてWebライターを依頼した経験がありますが、WordPressに直接入稿できるかどうかで、作業負担が大きく変わります。
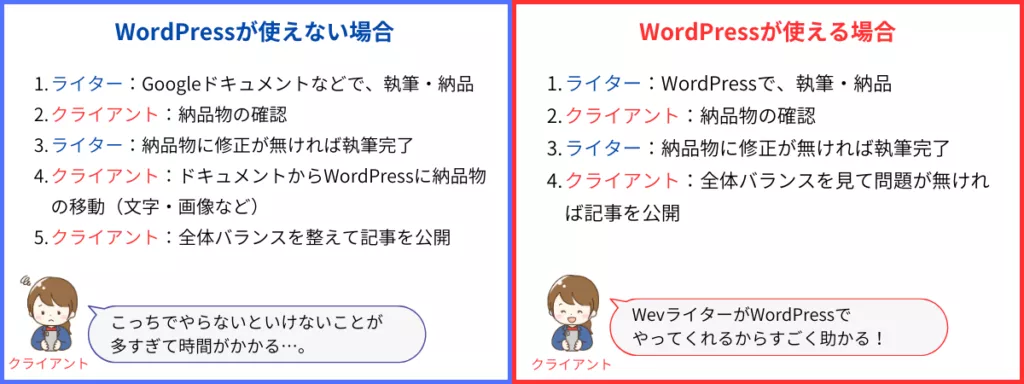
以下はざっくりとした流れです。

このように、ライター以外の人が手間をかけて整える必要があり、人件費も時間もかかってしまいます。
このように、クライアント側の作業はほとんどゼロです。
そのため「入稿まで対応できるライターには高めの報酬を出す」と判断されやすいです。
単価に差がつくのは当然です。
実際、私も「WordPressでの入稿が可能です」と伝えることで、継続案件や高単価の案件につながった経験があります。
メリット②記事が「どう見えるか」を自分の目で確認できる
WordPressには「プレビュー機能」があり、記事を公開する前に実際の見た目を確認できるのが大きなメリットです。
①読者目線で確認できる
執筆中に「プレビュー」をクリックすると、実際に読者が見る画面とほぼ同じ状態で記事を確認できます。
といった点を、自分の目でしっかりチェックできます。
②記事のクオリティが自然と上がる
プレビュー機能を活用することで、
「この段落、読みにくいかも」
「画像が小さくて伝わらないかも」
といった気づきが得られます。
結果として、読者にとって読みやすく・伝わりやすい記事に仕上がるため、クライアントからの評価も高まりやすいです。
WordPressのプレビューは、“読者目線で記事を見直す習慣”を身につけるのに最適な機能です。Webライターとして記事の完成度を高めるうえで、非常に役立ちます。
メリット③クライアントとの信頼関係が築きやすい
WordPressを使えることは、Webライターにとって立派なアピールポイントになります。
すでにご紹介したとおり、WordPressを使えない場合は、記事を納品した後にクライアント側でWordPressへ貼り付け、画像の挿入や文字装飾などの作業が必要になります。
私も実際にクライアント側として記事の入稿作業を行っていた経験がありますが、この作業は想像以上に時間と労力がかかります。
一方で、WordPressの操作に慣れているライターなら、記事作成から装飾・画像挿入・プレビュー確認まで、完成形に近い状態で納品してくれます。
そのため、クライアント側は最終チェックだけで済むので非常に助かります。
こうした丁寧な仕事を一度でも見せられれば、「この人にまた依頼したい」と感じてもらいやすくなります。
結果として、継続案件の獲得や単価交渉のチャンスが生まれやすいというわけです。
自分はWordPressで「こんなことができます!」というのをアピールすることで、クライアントによっては単価交渉も可能になります!
メリット④Webライターとして仕事の幅が広がる
WordPressを使えるようになると、対応できる案件の種類が一気に増えます。
たとえば、以下のようなお仕事ができるようになります。
特に「リライト案件」は、WordPressの操作スキルがないと対応が難しいお仕事のひとつです。
すでに公開されている記事を修正して、情報を最新化したり、検索順位を改善したりするお仕事です。
記事をただ書いて終わりではなく、「育てていく」ことが求められる現代のWebメディアにおいて、リライトの重要性は年々増しています。
WordPressを使えば、公開済みの記事に直接アクセスし、修正・更新・プレビューまで一括で行うことができます。逆に、操作ができないとリライト作業そのものが難しくなってしまいます。
つまり、WordPressが使えると、新規執筆だけでなく「運用型」の仕事にも対応できるようになります。
こうしたスキルがあると、クライアントからの信頼も増し、より安定的に、長く働ける環境を手に入れることができます。
【画像付き】Webライター初心者でもできるWordPressの入稿方法
「WordPressって難しそう…」と思う方もいるかもしれませんが、やることはとてもシンプルです。
この記事では、初心者の方でも安心して入稿作業ができるように、画像付きでわかりやすく手順を解説していきます。
Step1.WordPressにログイン
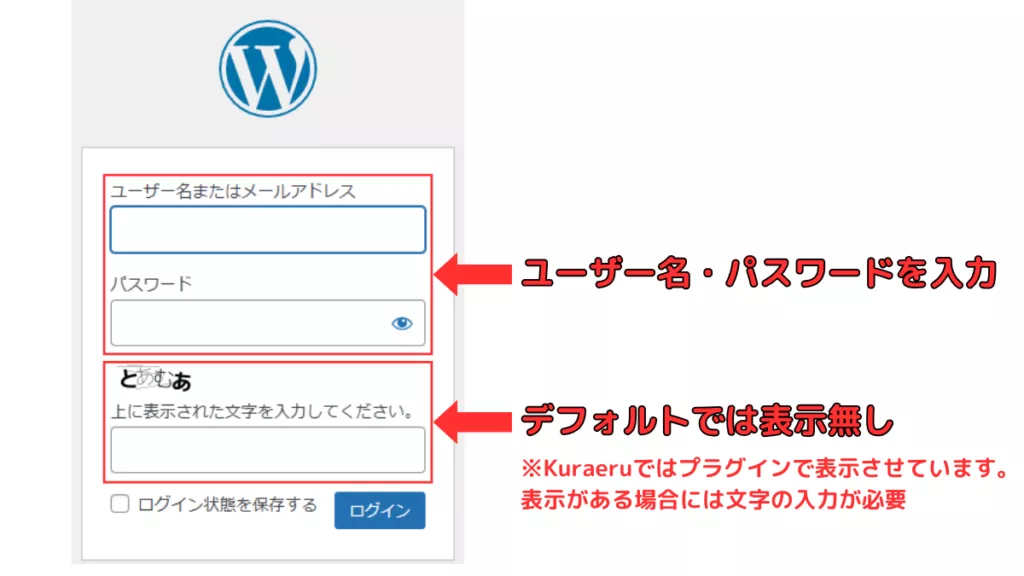
まずは、クライアントから共有されたログイン用URLにアクセスします。
表示されたログイン画面で、ユーザー名とパスワードを入力してログインしましょう。

ログイン情報がわからない場合には、すぐにクライアントに確認しましょう。
また、ログイン情報は大切なものなので、第三者に共有しないよう注意しましょう。
Step2.新規投稿画面を開く
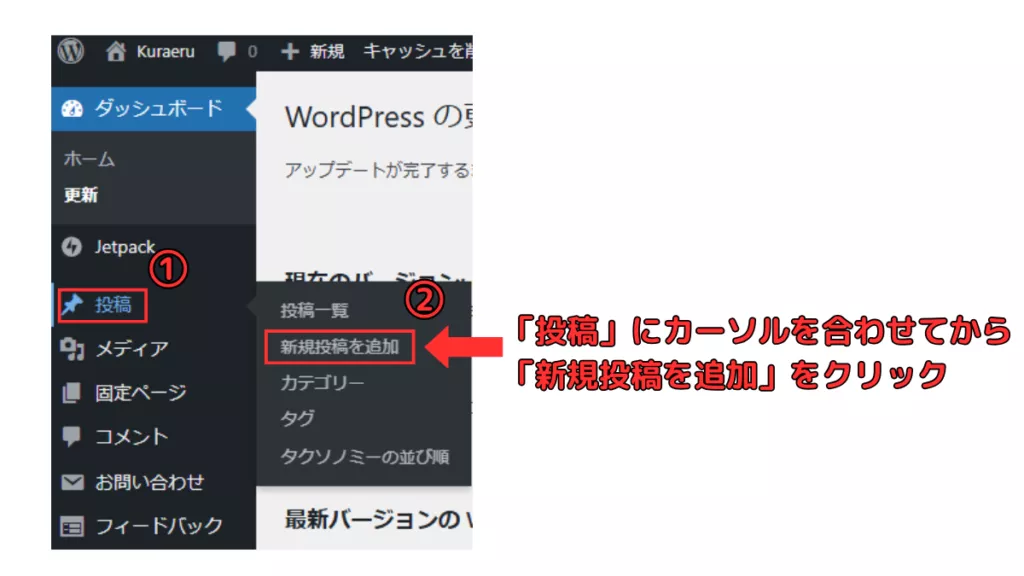
ログイン後、まず表示されるのが「ダッシュボード画面」です。
ここから記事を投稿する準備をしていきます。
画面左側の黒いメニューの中から、「投稿」→「新規追加」をクリックしましょう。

これで新しい記事の投稿画面が開きます!
Step3.タイトルと本文を入力する
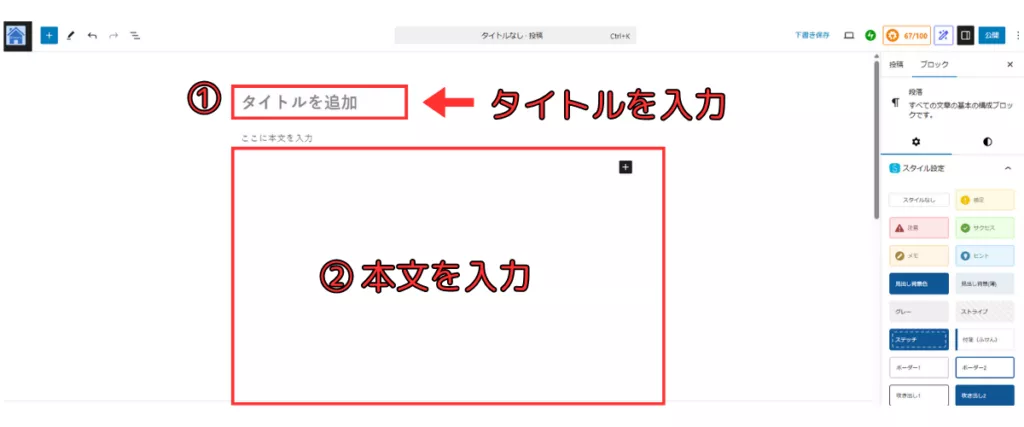
投稿画面が開いたら、まずは記事のタイトルと本文を入力していきましょう。

①タイトルの入力
「タイトルを追加」と表示されている箇所に、記事のタイトルを入力します。
これは検索エンジンにも表示される大切な部分なので、記事の内容がひと目で伝わるタイトルにしましょう。
②本文の入力
「本文を入力」と書かれているスペースに、記事の本文を書いていきます。
初心者Webライターとして最初に書く記事は、ほとんどがSEO記事です。
クライアントから「記事構成(アウトライン)」が支給されることが多いので、その内容に沿って執筆していきましょう。
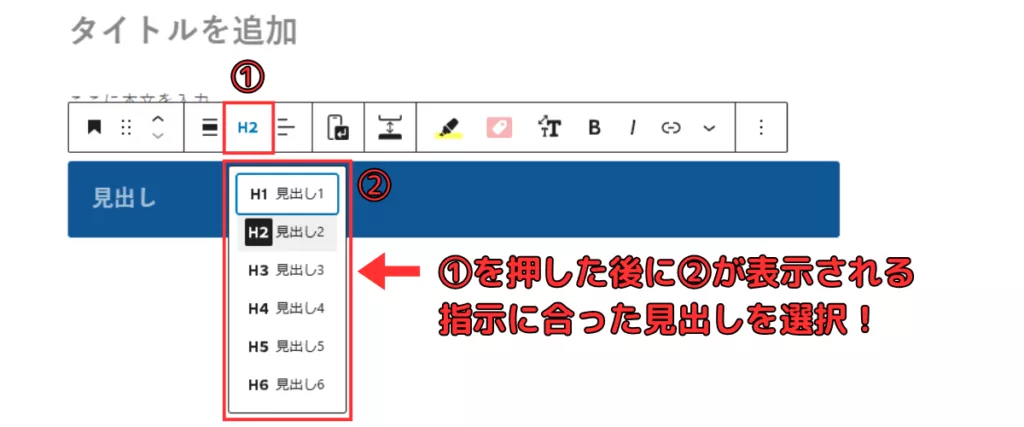
見出しは、記事内の「目次」のような役割を果たします。
それでは、以下で見出しの作り方も学んでいきましょう。

本文エリアで「+」ボタンをクリックすると、以下のようなブロックメニューが表示されます。

基本的に、SEO記事ではH4までしか使用しません。
クライアントからの記事構成案を確認して、指示に合う見出しを選択してください。
| 見出しタグ | 用途 |
|---|---|
| H1 | 記事のタイトル(1記事に1つ) |
| H2 | 大見出し(セクション分け) |
| H3 | 中見出し(H2の中の項目) |
| H4 | 小見出し(H3の中の補足) |
通常、H5やH6は使いません。クライアントの指示がある場合のみ使用しましょう。
クライアントが提供してくれる構成案の中に「H2」「H3」などの見出しタグが記載されていることもあります。もし分かりにくい場合は、遠慮せず確認してみてください。
Step4.必要な場所に画像を挿入する
記事の中に画像を挿入することで、読者にとって視覚的にもわかりやすく、読みやすい記事になります。
操作自体も簡単なので、順を追って確認していきましょう。
①画像の挿入方法

②画像のアップロード手順
「画像」ブロックを選択すると、以下の3つの方法が表示されます。

通常は「アップロード」を選択し、挿入したい画像ファイルを選びます。
画像をアップロードすると、すぐに記事内に反映されます。
画像は記事の見栄えや印象を左右する重要な要素です。適切な場所に、適切な画像を使うよう意識してみてください。
画像がフリー素材ばかりに頼らず、自分で作成することでオリジナリティある記事を目指すこともできます。以下の記事で紹介しているので、ぜひチャレンジしてみてください!
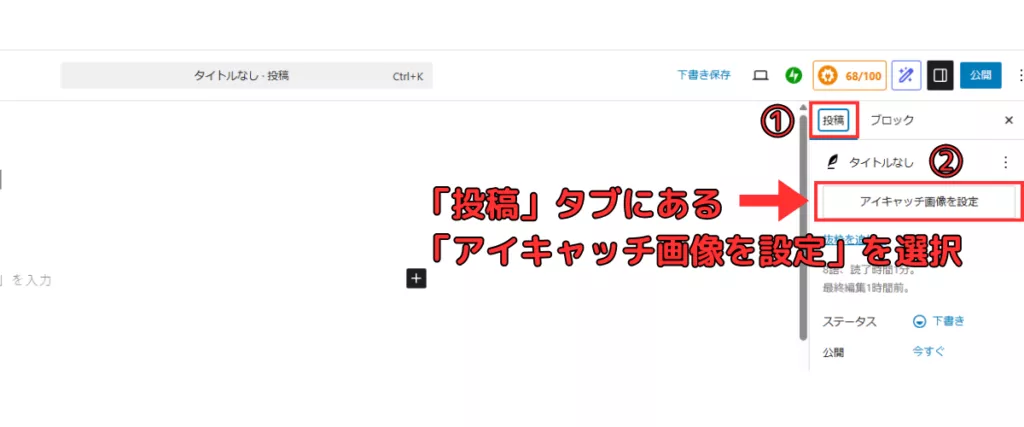
Step5.アイキャッチ画像を挿入する
アイキャッチ画像とは、記事のメインビジュアルのことです。
わかりやすく言えば、記事の内容を象徴する一枚の画像で、読者の目を引くためにとても重要です。
このページでいうと、記事タイトルのすぐ下に表示されている画像がアイキャッチです。

アイキャッチ画像の挿入方法

プレビューで実際の見え方を確認しておきましょう。
アイキャッチ画像も、記事内容に合ったもの・著作権フリー素材を使うのが基本です。
Step6.下書き保存をする

記事の執筆中や、作業を一時中断するときには、必ず「下書き保存」ボタンをクリックしましょう。
WordPressには自動保存機能もありますが、万が一のトラブル(ブラウザのフリーズ・通信エラーなど)に備えて、こまめに手動で保存するのが安心です。
また、記事の執筆が完了したら、下書き保存した上でクライアントに「完了報告」をします。
「下書き保存」と「公開」を間違えないように注意!
多くの場合、Webライターに記事を「公開」する権限はありません。
記事を「公開」してしまうと、クライアントのチェック前に誤って世の中に出てしまうリスクがあります。
✅ 下書き保存 → 必須(作業中・納品前)
❌ 公開 → クライアントの許可が出るまで絶対に押さない!
初心者WebライターがWordPressを使うときの注意点
初めてWordPressで記事を入稿するWebライターの中には、こんな不安を抱えている方も多いのではないでしょうか?
「WordPressで操作を間違えて、クライアントのWebサイトに悪影響を与えてしまったらどうしよう…」
確かに、WordPressはクライアントのサイトに直接アクセスして作業を行うため、不安になるのも無理はありません。

こちらに関しては、結論問題ありません!
初心者Webライターでも安全に作業できるように、WordPressには「ユーザー権限」という仕組みが備わっています。
WordPressのユーザー権限とは?
WordPressでは、ユーザーごとに操作できる範囲(権限)を細かく設定できます。
これにより、重要な部分に誤って触ってしまうことがないように制御されています。
| 権限名 | 特徴 |
|---|---|
| 寄稿者(Contributor) | ・記事の執筆と下書き保存が可能・画像のアップロードや記事の公開は不可 |
| 投稿者(Author) | ・記事の執筆と公開が可能・画像のアップロードも可能⚠ 記事を誤って公開しないよう注意 |
クライアントによっては、「投稿者権限」でも記事公開はせず、下書き保存のみにするよう指示されていることもあります。
万が一「管理者権限」が付与されていたら?
ごくまれに、設定ミスなどでWebライターに管理者権限(Administrator)が付与されてしまっている場合もあります。
この権限では、サイトの設定やプラグインの削除など重大な操作が可能になってしまうため、もしそのような状態に気づいたら、必ずクライアントに連絡し、作業範囲を再確認しましょう。
まとめ:初心者Webライターは早めにWordPressを覚えよう!
この記事では、初心者WebライターがWordPressを使えるようになるメリットや、実際の入稿手順について解説しました。
私の経験からも、多くのクライアントが「WordPressへの直接入稿」を納品形式として希望しています。
そのため、募集要項にも「WordPressの操作ができる方」と明記されていることがよくあります。
つまり、WordPressを使えないと応募できる案件が大きく限られてしまうのです。
逆に言えば、WordPress操作に慣れていることは強力なアピールポイントになります。応募の選択肢が増え、継続案件や単価アップのチャンスにもつながるでしょう。
最初のステップは「記事を書けること」
WordPressには多くの機能がありますが、まずは「記事を書いて下書き保存する」レベルまで使いこなせればOKです。
慣れてくれば、画像の挿入やアイキャッチ設定なども自然に覚えていけます。
さっそく行動につなげよう!
Webライターとしてスキルアップをしていくためには、色々な知識が必要です。その中で、記事のリード文はとても重要なのでぜひチェックしてみてください!